In
part one, we collected the tools we'd need to make clothing. In
part two, we made a basic shirt with no features. In
part three, we added highlight and shadow.
NOTE: Enough people have expressed their hope that I get this one finished soon, that I'm putting it up half done. The images will be done soon, in the meantime, feel free to read the text.In this tutorial, we'll cover seams - both sewing and avatar seams. Wrapping flat pieces around a rounded body creates seams, whether the flat piece is fabric or a digital piece of art.

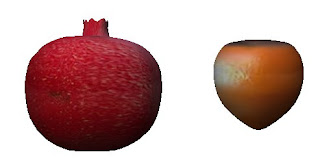
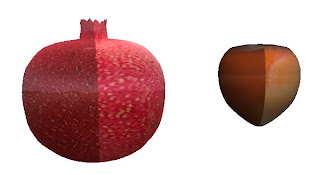
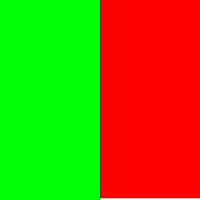
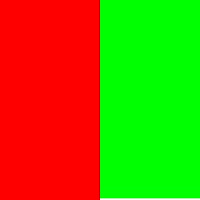
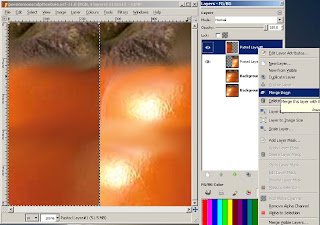
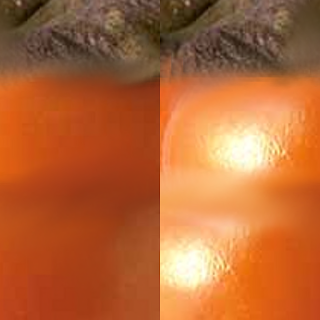
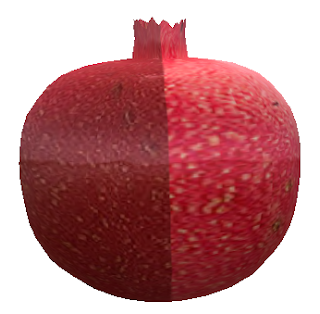
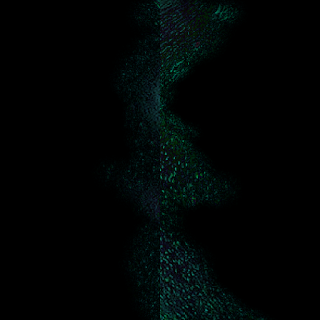
Avatar seams are the seams that inevitably happen when we match the front and back of the UV maps together around the avatar. I've coloured each UV map section a different colour, to make the avatar seams more visible.
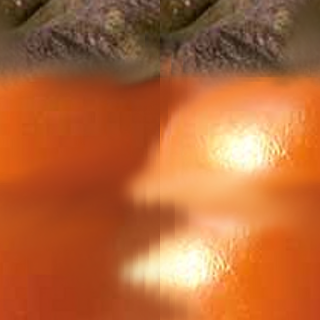
Sewing seams are the representation of seams down the side of fleshworld clothing, and at the shoulders, the hemline, the collar, and everywhere else the fabric is pieced together.
In the example photo, the animation has distorted the avatar shape in this image - usually that seam will hang vertically. The sewing seams are the faint grey fuzzy stripes under the arm, and down the side of the body.
Avatar SeamsAvatar seams are the places where the UV maps meet.

The front torso meets the back torso, both of those meet the head map, the head map has a seam down the back of the skull. The arms actually have a kind of 'top and forward' part, and a 'bottom and back' part. The torso meets the hips, and the legs have front and back sections as well - and the feet are yet another piece.
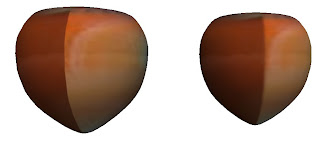
These seams can look ugly and messy - or can be invisible. Most clothing and skin makers try to make them neat, at least. I like to not just make them neat, I like to conceal them.
Not everyone agrees with me. Some designers point out that it's a fact of life - the seams exist, we have to just accept them. I feel that if you can hide them, your products look better for the effort.
Edge Matching
Robin (Sojourner) Wood's and Chip Midnight's clothing templates have edge match guides. Using those will get you very close to a perfect match, but I've never had a pixel-perfect match from those.
I make the garment using the templates to get close to a match, then trial it on a clothing previewer. I then shave a few pixels off the longer side, or add them to the shorter side, and try again. Yes, it's tedious, but it works.
Another thing to be aware of is the fact that the avatar mesh stretches and shrinks when the shape changes. You will get the neatest edge if you design your clothing so that the avatar seam is crossed on a line in the mesh, not in one of the gaps.
FIXME: show crossing a seam on a line, show crossing a seam in a gap, show on two different sizes.
Wear the various shapes in the
Designer's Toolkit while previewing your clothing, to see how your avatar seams look on the various shapes there.
Pattern or Design MatchingIf you're using a fabric with a pattern or design, making the avatar seams match is one of the trickiest things to achieve. If you can pull it off, it's fantastic and I salute you. (I usually try to!)
FIXME: Show the Rowan design match.
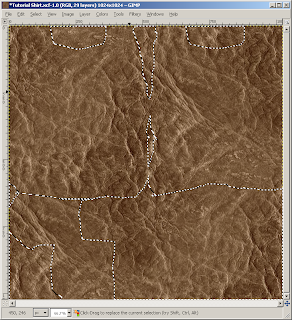
Some are easier to match than others. When I'm making an abstract, like my Rowan leather outfit, I play with airbrush and smudge and cutting and pasting to make the seams look as if they match.
FIXME: Show the Cameron belt pattern match.
With the Cameron belted pants, I could hide the 'broken' repeats under the belt overlap: and noone expects a belt to repeat a perfect number of times around a human body anyway.
FIXME: image where design carries across av seam, breaks on sewing seam
Another option is to carry the design across the avatar seam and break it on the sewing seam. This not only disguises the avatar seam, it attracts attention to the intentional detail - the sewing seam - instead.
When I'm doing this, I start by cutting and pasting - I put the design on one side (usually the front), and lay the UV map over the top of the design layer.
FIXME: image of this stage.
Then I look at which part of the design crosses the UV map outer edge, and paste the design onto the other side (usually the back) so that, as far as possible, the design crosses the UV map at the same point.
Side note: Planning to have a centre back sewing seam is VERY useful when you're trying to match the side seams, by the way. If you're doing this, work with a different layer for each side of the back, so you don't wreck the left side while you're placing the right.The paste is never completely right - you're going to have to modify the back to make it fit properly. So preview the garment with the approximation, and notice where you'll need to modify it.
FIXME: try to make an image showing modifications.
Usually, the modifications are just extending or shrinking the pattern enough to make it look almost right. Imagine that you're fitting a lycra swimsuit on a particularly curvy woman - think about how the patterns on such a swimsuit are stretched or shrunk when you look at it.
Once again, the key is experimentation, trial and error.
Sewing SeamsWe'll be using the tutorial shirt again. This time, we'll be drawing in the sewing seams.
Try to design your main sewing seams once, and use them over and over again for different garments. Well-fitted, well-sewn garments almost always have the same key set of seams, with variation only for different types of garment construction.
Standard seamsFIXME: diagram of standard seams
Side seams in a well-fitted garment should fall vertically from the armpit to the ankle, down the line that starts from the point of the shoulder. (Almost as if you'd dropped a plumb line from the point of the shoulder.)
The centre back seam should also look as if you'd dropped a plumb bob, this time from the top of the spine.
Seams across the shoulder should go from the point of the shoulder to the one on the other shoulder, as if there was no head or neck in the middle (but, of course, interrupted by it!).
The armhole seam has the most variation of the 'standard' seams. However, the 'default' armhole sleeve starts at the point of the shoulder, drops vertically down the front and back until the halfway point, then curves smoothly to meet under the armpit, only a short distance below the actual meeting point between arm and body.
The crotch seam is another which can have a great deal of variation, but the SL version is a lot easier than the atomic-world version! In SL, just draw the crotch seam as a vertical line down the UV mesh - any shaping it needs happens automatically when you modify the 'pant looseness' slider.
Finally, all the cut edges of the garment need to be hemmed, unless they're on a selvedge. So draw in hem seams, or make a slightly different coloured edge to represent selvedge.
FIXME: make a diagram of optional seams
Variations on seams Both Feldie and I sew, and we have fashion design books that contain diagrams of the many, many seam and garment construction variations that exist in the world. I strongly recommend hitting your local library (yes, atomic-world library rather than digital) and at least flipping through the pictures.
The diagrams you want will look something like this.
FIXME: diagram showing sleeve types, or cuff types, or bodice variations, collar variations. Maybe a blend of several.
I looked for similar diagrams online, and haven't found any. If anyone does find some, please add the URL to the comments.
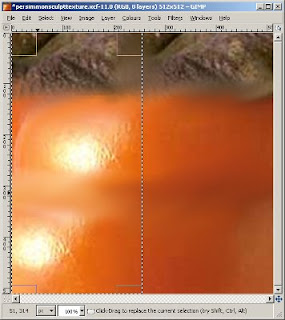
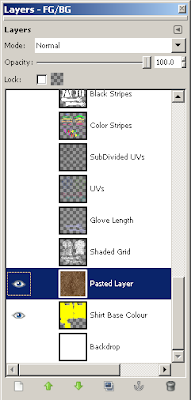
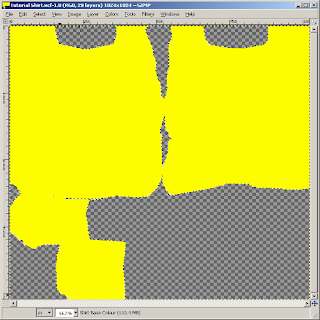
Drawing seamsOnce you have decided where on the body the sewing seams should be, make only the UV map layer and a white background visible. If you're doing hems, edges, or anything where the outfit outline is important, include that as well.
I find it's easiest to do seams without any distracting details.
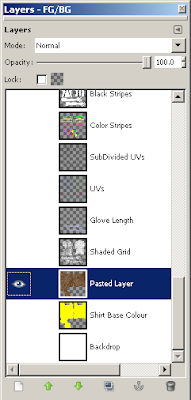
Make a seams layer. If you're like me, make a bunch of seams layers and do each seam set on a different layer. If 'too many' layers confuse you, just have a single seams layer.
FIXME: example of seams 'placement' layer over UV maps and shirt outline.
Draw a marker where you think the seam should go. A line about four or five pixels wide will do fine. Bright red if you want it to show up clearly. This is just for placement: it's not the final seam!
Next you spend ages flipping between your previewer and the Gimp, working out that
this part of the seam belongs between
those UV lines. Don't worry that it looks wonky and distorted on the flat page - make it look right when wrapped around the avatar framework.
Finally, once you've placed your seams, make another new layer. Above the red line of the seam placement guides you've made, draw your seam.
FIXME: examples of both types of seam
I like to make a path along the seam line, then use the airbrush with one of the fuzzy brushes, and a dark grey. When I'm making a light garment, I make the seams layer mostly transparent. With a dark garment, I leave it more opaque. This way I have a bit of shadow along the seam line, but it's not overwhelming for the garment.
If you want to go into detail, try making a line of highlight, a line of shadow, and some 'stitches'. Make sure the highlight is where light would fall on the slight 'bump' where the seam rises, and the shadow would be in the slight 'dip'. Study atomic-world clothing seams, to get the exact placements.
For even more suggestions, check out the
thread on seams from the Texturing forum.
And don't think you're finished yet! Preview your seams. You'll find that in some places (such as the crotch) the seams are stretched all yuck. And in other places, they've been shrunk narrower.
Again, there is no magic bullet. Modify, preview, modify, preview, rinse, repeat until done. BUT! Once you've done it once, you'll be able to use the same seam layer on many of your clothes - and use it as a template for other seams on other clothing!
FIXME: seamed, patterned shirt seen across the side-seam, showing both concealed avatar seam and sewing seam.
And .. that's it. That's how to put seams on clothes.