Now in part three, we will learn about highlights and shadows. Wrinkles and folds are made the same way as highlights and shadows, but will be a tutorial of their own.
Open your Tutorial Shirt file that you made in part two. If you prefer, you can open anything you wish, but this tutorial will assume you have a shirt at least somewhat similar to that.

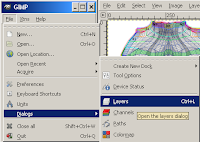
You will also need both the Layers and the Colors (or FG/BG) dialog. If your Layers dialog is missing, re-create it with Dialog->Layers from your Tutorial Shirt window, or File->Dialogs->Layers from the main Gimp window. If your Colours (FG/BG) dialog is missing, recreate that with Dialog->Colors or File->Dialogs->Colors.
Theory
The first thing to do is to look into the theory of highlight and shadow. The theory applies to everything you do - clothing, skins, tromp l'oiel (trick the eye) designs for building - everything.
A highlight is a place where the sun or some other light falls directly on a surface. This makes the surface appear paler than the surrounding region.
The shape, colour and intensity of the highlight is affected by the shape, colour and texture of the surface, and the shape, intensity, colour and distance of the light shining on it. Candlelight on a nearby mirror looks very different than sunlight on a velvet jacket.

In a shirt, you normally find highlights around the collarbone, on the shoulders, on the top surface of a woman's breasts, on the top surface of a fat or pregnant belly, and (in a muscle shirt) on the top surfaces of very impressive muscles.
In the tutorial, we're going to assume that light is coming from above and slightly to the right, that it's a distant light source, and that it's a white light. Towards the end of the tutorial, I've written a brief section on other light sources and colours.
Open your tutorial shirt again.
The first step is to decide where the highlight goes. I usually do this with a couple of contrast dots or smears on a new layer - so make a new layer. Call it 'Highlight Guides' or something similar.

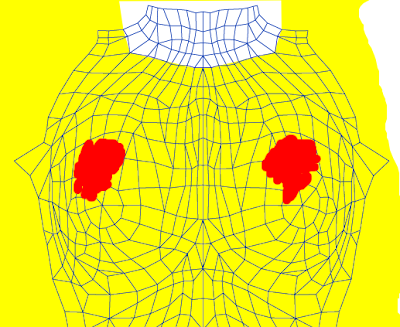
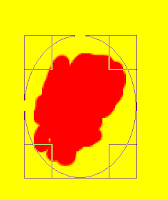
We'll put a highlight on the top surface of the breast for this shirt (the placement for this is more forgiving than for the others), so on the new layer, put some red smears on the top surface of where you think the breast is. Since we're assuming the light source is slightly to the right as well, have them curve slightly to the right side of the top. See my smears for guidance.

You can use any drawing tool for this - I used the paintbrush. Don't bother about making it look pretty, it's entirely for you & won't be in the final product.
Upload them to your avatar-clothing-checking-tool (see Part One) and check that the smears are in a good place. There is no perfectly right place, just one which looks good to you. Keep adjusting the position until you find one that works for you - it usually takes me several tries, and I'm experienced at it.

Now you're ready to start adding highlights! In this tutorial, I'll show you several different methods - as you get practice and get used to the techniques, you'll use different methods for different purposes.
Airbrush
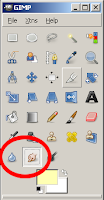
Start by making another new layer, this one called Highlights: airbrush. Select the airbrush tool, and select white as the colour. We'll start with making white highlights, then I'll show you how to make pale yellow highlights with the airbrush instead.

In the settings section of the airbrush dialog, choose a large fuzzy brush. Play with the scale, rate and pressure settings, and try to paint a white patch over your red markings, with the centre not being fully white (it should still show some red - or pink - through), and the outside being barely white at all. Try to make it fairly smooth. It's okay if you overlap your red regions too.
Using a lot of small, short strokes is easier than trying to use large sweeping repeated strokes. Small short strokes also lets you make liberal use of Ctrl-Z (aka undo). In fact, you don't even need to use strokes. I often just place the airbrush and click without a drag.

Don't worry if you can't get yours looking like mine. Blur, smear, and transparency will fix it a lot. My settings were a size 19 fuzzy circle, scale 1.54, rate 30 and pressure 7. Also, save your work several times during your painting!
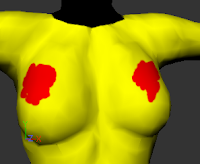
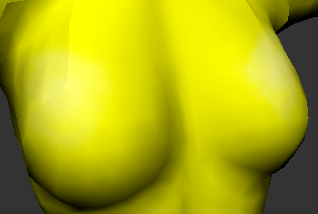
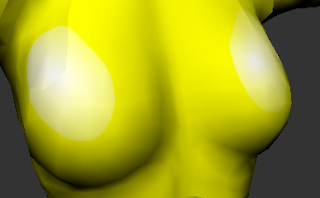
When your highlights are painted, click on the eye against the 'Highlight Guides' layer to make it invisible, and save your file to a png or jpg. Load it into your clothing previewer and take a look. It might look a bit like this.

Now make the highlights guides visible again, and make a new layer. Call it Highlights: airbrush yellow. We're going to compare the result of a white highlight with a pale highlight of the same shade as the main shirt.
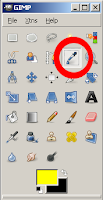
To get the shade of the main shirt, we'll use the dropper tool. Select your shirt layer (mine is 'shirt base colour', and select the tool that looks like an eyedropper.

Go to your colours menu, and select the sliders tool. The S slider is 'saturation'. At present, the yellow is highly saturated - very strong. Move the slider about three quarters of the way to the left, to where it's very pale but still distinctly yellow. (There is no 'right' or 'exact' placement, just whatever looks artistically appropriate to you.) I moved mine to 30.
For some colours, you'll want to adjust V (value) as well as or instead of S (saturation). Keep H (hue) the same, though. Ignore the R(ed)/G(reen)/B(lue) sliders for this purpose: it's easier to adjust only the lightness or darkness of a colour if you use HSV. (RGB is great for other purposes.)

Now paint with your airbrush the same way you did with the white, getting much the same effect. When you try that on your clothing previewer, you should get something rather like the image to the left. The pale yellow produces highlights which are weaker than the white highlights. (You may have noticed as you were painting over your red that it produced an orange/yellow tint. You can use coloured highlights to simulate a coloured light source. That's an advanced technique, but this is how it's done.)

You can make the white highlights weaker quite easily, if you want to. Simply go to the layers dialog and adjust the opacity. If you turn the white's opacity down to about 70%, it should be similar in strength to the yellow highlights.

If you're not happy with how smooth your highlights are, you can use two tools to fix that. They are the blur and smear tools.

The spot on the left is what all three looked like. The middle one has been repeatedly blurred, the one on the right repeatedly smeared. I make use of both blur and smear to help smooth everything - highlights, shadows, wrinkles, any edge that I don't think should be sharp - anything.

Don't forget to play with the settings. Opacity, brush type and (for blur)scale are particularly useful. In Blur, 'Sharpen' is a kind of anti-blur. Make a spot and play with repeatedly blurring and sharpening it to see what both do.
You really do learn best by playing with the settings. Turn them up and down to max while playing, but when actually using them on something you want to sell, be sparing with how far you push the slider.
Spend a bit of time using blur, smear, and the transparency setting to get your airbrushed highlights looking kind of nice, then we'll move on to dodge and burn.
Dodge and Burn
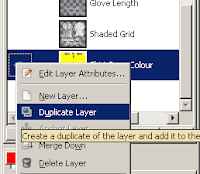
While the airbrush adds a new colour, the Dodge and Burn tools modify an existing colour. So for this, find the Shirt Base Colour layer, right click on it, and select Duplicate Layer. Use 'Edit Layer Attributes' (also in the right-click menu) on the new copy to rename it 'Highlights: dodge'.

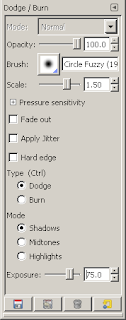
Dodge lightens the image, and Burn darkens it. Naturally, this means we use Dodge for highlights, and Burn for shadows. Opacity, Brush, Scale and Exposure operate the same way they do for the Airbrush. Mode (with the Shadows, Midtones and Highlights options) is special: it determines which colours in a multi-coloured image are affected. 'Shadows' makes Dodge/Burn affect only the darkest colours, 'Highlights' only the lightest, and 'Midtones' everything else.

In my experience, you need to have Shadows selected to make Dodge affect a single-colour image; and Highlights for Burn.
Make your Highlight Guides layer as transparent as you can while still being able to use it to see where you want to put the highlights, and move it to above the Highlights: dodge layer.

Then select the Highlights: dodge layer, and use the same sort of small strokes and painting pattern you used with the airbrush. Build up the same sort of highlight. You can use smear and blur with dodged highlights just as you can with airbrushed.
As with the airbrush, build up your highlights, save the file, save as a png or jpg and upload into your previewer to have a look.

There's a special trick I like to use to make the dodge/burn highlights and shadows layers contain only the highlights and/or shadows, however. I go to Select By Colour, set the Threshold to 0, select the base colour, and then cut that colour out of the highlights (or shadows) layer. This lets you use the Opacity slider and affect only the highlights (or shadows).
Layer Masks/Alpha Masks

The Gimp also allows you to have selective opacity within a layer. So you can make a pure white (or pale-coloured) layer, then use a 'Layer Mask' (also known as an Alpha Mask) to make it selectively opaque.
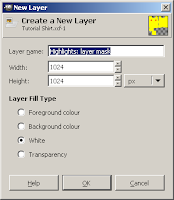
Create a new layer, call it 'Highlights: layer mask', and make the Layer Fill Type white. Right click on that layer and select Add Layer Mask. Initialise the layer mask to 'full transparency'.
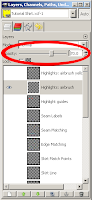
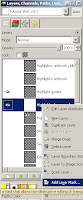
Now in the Layers dialog there are two squares in the 'Highlights: layer mask' layer. The left one represents the layer itself, the right one represents the mask.

To work on the layer, you select the left square. To work on the mask, select the right square. Confused yet?
Painting the layer produces the image in the layer. Painting in the mask makes certain parts of the image selectively visible.
The mask should be all black and white. The parts which are black become invisible in the image, the parts which are white become visible in the image. Like the mask is exactly that - a piece of black paper with white holes which reveal the image below the mask.
But the mask is smarter than that - you can use shades of grey. Dark greys are less visible, pale greys more visible, until you get to the ultimate black or white invisibility/visibility.

So we have a white layer, and we're going to paint the mask to reveal gradual amounts of the white.
(Yes, it would be just as easy to paint white on a separate layer of the image - but in future, you can use this same technique to selectively reveal a more complex image than a pure white layer. It's often used for a 'fuzzy border' effect in a photograph, for instance.)
So select the layer mask. The blue band should be across the Highlights: layer mask row in the Layers dialog, and the white border around the black layer mask.

You need to paint white or shades of gray over the place you want the highlight. You can paint with the airbrush, the paintbrush, the pencil, the ink tool - anything you wish. You can use blur and smear to make it smoother. In this case, however, I'm going to show you yet another nifty trick.
Gradient (also Layer Mask continued)
Make the two colours in your toolbox black and white (use the little arrows to switch between them, and the colours dialog to select black/white as necessary). Go to ellipse select, and select a rough circle shape over one of your highlight guides.

Select the Gradient tool and the Radial shape. Click in the rough centre of your selection, then drag to a bit beyond the edge of it. This will create an invisible-to-you graduated set of shades of grey on the layer mask, limited to the selected ellipse. What is visible is the effect on the layer itself: a set of gradually more (or less) opaque white shades.

As you can see, this could use a bit of work with smudge and blur. But the principle is sound.
You can use Gradient as a tool on its own - it's not limited to use with the layer mask. Instead of going from black to white, however, go from the garment's base colour to white.
Eyedropper, Paintbrush, Pencil & Ink
As an advanced technique, once you have some practice using the automated blending tools, you can do your own blending. A useful trick is to use the gradient to make a nice long line of highlight colours (from the base colour to white), and then use the eyedropper to select different shades from the gradient. Then you use the paintbrush, pencil or ink tool to paint the shades in where you want them.
Make a new layer, transparent, labelled Highlights: hand painted. Make the two colours in the tool box the yellow of the base T-shirt, and white.

On a part of the layer that doesn't cover any of the UVs, make a rectangle selection.
Select the gradient tool, make the shape Linear, and drag from one end of the rectangle to the other. This will give you a rectangle of various shades of yellow, grading evenly to white.
Now you can use the paintbrush, pencil, and ink tool - or the other tools - and try to make a nice smooth even blended highlight like the other ones we created with the other tools. Use the eyedropper to pick up colours from the gradient rectangle you made.

This is something to use when you have a good eye for highlights and shadows, and can see that you need this exact shade in that particular place.
Shadows

Shadows are drawn exactly the same way highlights are. Instead of using paler colours, you use darker. Black or dark gray instead of white and pale grey, deeper versions of the base colour instead of lighter, Burn instead of Dodge. For a gradient, draw from the base colour to black rather than to white. For the layer mask method, use a black or dark layer.
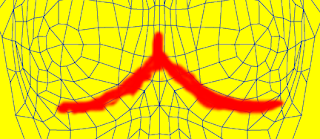
The shadow guides for the female bust should look something like this.
Other layer types

Don't restrict yourself to 'Normal' layers. If you look at the layers dialog, you will see that layers have a wide range of types.
The 'Soft light' layer type is great for highlighting - it produces a very vibrant look where the white is in the layer. Contrast that to the 'powdered' look highlighting with white can create.
'Overlay' is excellent for a highlight/shadow combination layer.
Create yourself a set of light and shadow layers and experiment - I don't yet fully understand what each of these is supposed to achieve (I'm still learning to use them myself).
The ones I'd recommend (at this stage in my own learning) for highlight and shadow effects are 'Overlay', 'Dodge', 'Burn', 'Soft Light', 'Darken only' and 'Lighten only'.
But play with the others. If for no other reason than fun!
Other light sources and colours
If the human body is being lit from below, the normal highlights become shadows, and the normal shadows become highlights. But most of the time in SL (or in other forms of art) clothing and skin is highlighted as if the light is coming from above. Often, lighting is presumed to come from a distant light source that's above, in front of, and slightly to one side of the item of clothing or skin. The lighting is also usually presumed to be white.
You can see this effect in RL by having a friend stand in a dark room, and turning on a lamp. Put the lamp in front of him and above him, and see what parts of him are most strongly lit, and what is most strongly in shadow. Then put the lamp directly in front of him but not above, and see how the lighting changes. Then below him. Then try with the light behind him, or to one side - just keep moving the light.
Clothing for Gothic and post-apocalyptic settings is often made as if the light is an unusual colour, and coming from an unusual direction. Some ethereal or faerie clothing is made with blue- or green-tinted lighting effects.
Get some coloured cellophane or coloured light bulbs, and experiment with lighting that patient friend of yours with different colours and from different directions. If your friend is really patient, get some more lamps and play with intensity of light and multiple light sources.
For an infinitely patient friend, use your SL avatar as the friend - you can make your lights by using the 'Light' feature in the 'Features' tab of a prim's Edit window. Plywood spheres make perfectly adequate SL lights.
Just make sure you have Local Lighting turned on in Edit->Preferences->Graphics (tick 'custom' to see all the options).
Move on to part 4, Seams.